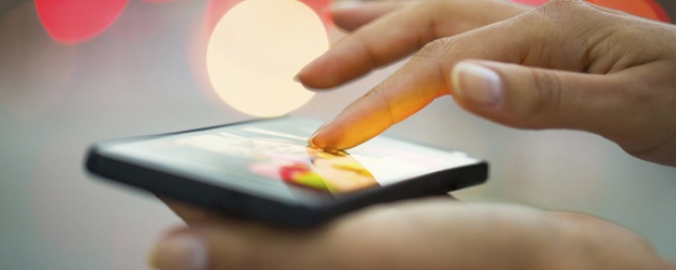
Мобильные приложения активно входят в инструментарий продвижения многих украинских компаний. Для тех, кто как раз в процессе разработки и внедрения этого инструмента, я подготовила несколько советов, а также 5 вдохновляющих идей посадочных страниц, которые можно «брать на вооружение».

Создавая посадочную страницу для мобильного приложения необходимо:
— ориентироваться на адаптивный дизайн и добиться его идеального отображения на всех мобильных устройствах;
— представить продукт и его преимущества на первом экране. Пользователь должен получить исчерпывающую информацию о приложении с первого взгляда на страницу;
— демонстрировать выгоду для пользователей, а не характеристики приложения;
— вдохновляться идеями и успешным опытом других компаний.
Интересные примеры посадочных страниц, которые можно «брать на вооружение».
Читайте также: Копилка советов. Визуальное восприятие: семь принципов гештальтпсихологии в веб-дизайне
Сдержанность и минимализм

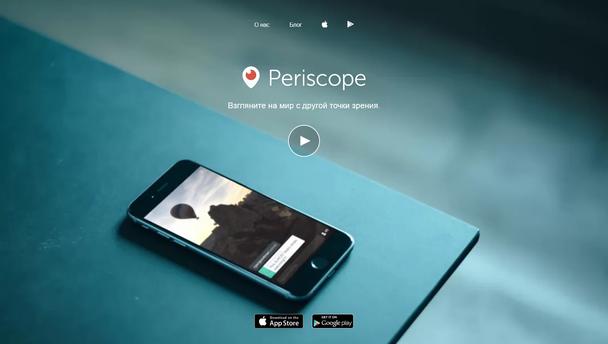
Лендинг приложения Periscope выполнен в сдержанном европейском стиле. Центральное место отведено ролику с преимуществами приложения. Создатели страницы постарались убрать все лишнее, оставив только ту информацию, которая может понадобиться посетителю — «О нас» и «Блог» расположены вверху. Отсутствие лишних деталей и фокусировка на продукте и его ролике повышают конверсию и не отвлекает от главного.
Эмоции и общность

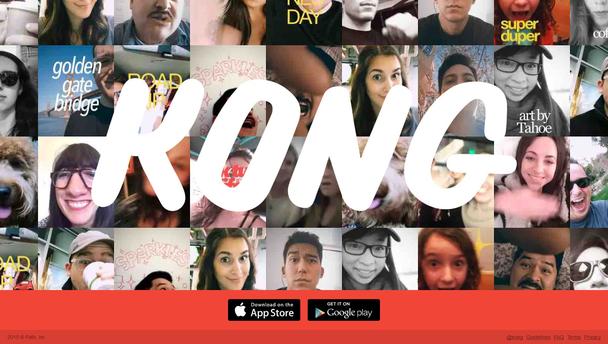
Кто сказал, что разрушать стереотипы — плохо. Для создания посадочной страницы камеры Kong, которая создает анимированные изображения с разными эмоциями человека, необходимо было что-то оригинальное. Именно поэтому посадочная страница выглядит в виде изображений лиц пользователей, меняющихся в случайном порядке. Внизу, на яркой плашке размещены кнопки для скачивания приложения, ссылки на Twitter, часто задаваемые вопросы и другая необходимая информация для пользователей.
Общность и дружелюбность

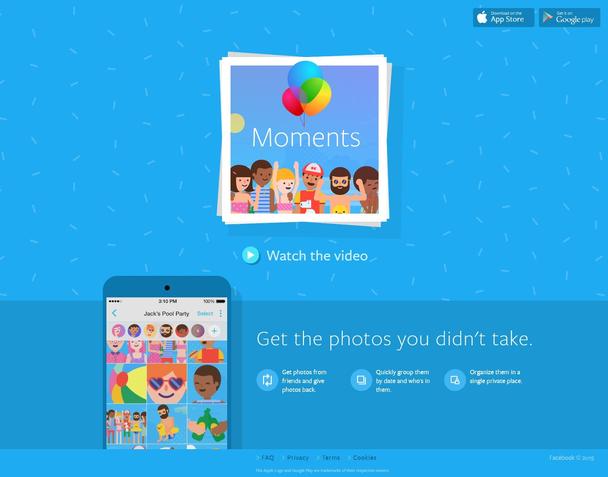
Для визуализации приложения Moments выбран дизайн в «плоском» стиле. Анимированные персонажи передают эмоции радости и дружелюбности. Правый верхний угол задействован под кнопки установки приложения. Видео расположено в центре страницы, а нижняя часть экрана на плашке демонстрирует преимущества данного сервиса. Заголовок при прокрутке «спускается» за Вами, не оставляя без информации.
Интерактив и графика

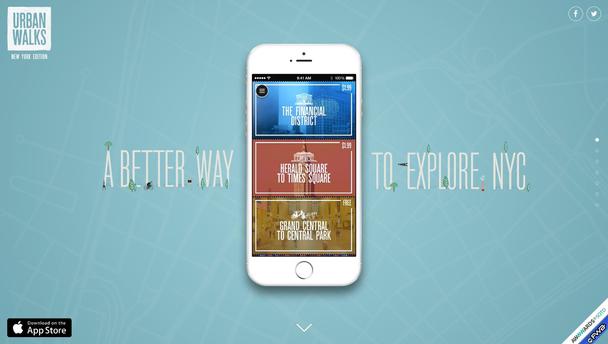
Посадочная страница Urban Walks выполнена не только в стильном дизайне, но и достаточно функциональна. На всех прокрутках сайта посетителя «преследует» кнопка App Store, а при наведении на центральное изображение посетитель видит возможность получить скидку. В конце лендинга создатели предлагают поделиться своими впечатлениями нахождения на страницах социальных сетей.
Читайте также: Дизайн и контент: как найти идеальный баланс для высоких конверсий
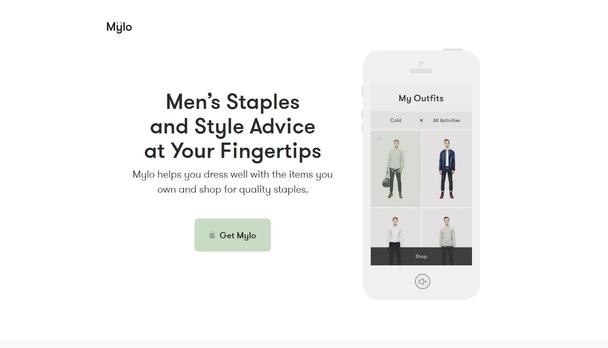
Black & White

За счет отсутствия ярких цветов, кнопки-призывы лэндинга Mylo смотрятся очень выигрышно и заметно. Приложение рассчитано на мужчин и помогает подобрать стиль одежды для любого повода. Лэндинг необычен тем, что анимация и интерактив есть только на двух первых прокрутках, далее идет текстовое описание. И в завершении страницы — пожелание пользователям в виде напутствия от создателей.