Большинство свою жизнь уже не представляет без информации, интернета и различных девайсов. Но задумывались ли вы, как бы зашли на сайт, прочитали статью или совершили покупку в интернет магазине, будь у нас проблемы со зрением? Или как бы вы поняли о чем видео, если у вас проблемы со слухом, а субтитров нет?
Эти вопросы редко всплывают в голове человек, которому не доводилось испытывать подобные трудности. Но они очень важны для большего количества людей. Например, по данным на 2017 год в мире насчитывалось более 285 миллионов людей с проблемами зрения, среди них 45 миллионов незрячих.
Этим людям доступ к обычным и далеко привычным ресурсам может быть затруднителен, если невозможен.
Поэтому в последние годы все больше разговоров о том, как адаптировать сайты для всех пользователей.
Disable-friendly сайты это ресурсы, которые адаптированы для использования людьми, у которых есть какие-то физическими особенностями: слабое зрение, дальтонизм, плохой слух и т.д.
Сделать свой сайт disable-friendly не так сложно, как может показаться на первый взгляд. Мы собрали наиболее распространенные варианты оптимизации ресурсов, которые каждый может использовать.

1. Заголовки и аббревиатуры
То, что заголовок должен быть точным, привлекательным и коротким знает каждый, кто хоть как-то работает с контентом. Но в этом случае речь идет не о привлечении внимания покупателей и не об этичности соответствия заголовка последующему тексту. В данном контексте четкие и корректные заголовки нужны, чтобы у людей, которые пользуются скринридерами — программами для озвучивания написаного на странице, — не возникало лишних проблем.
Буквы в аббревиатурах стоит разделять точками. Это нужно, чтобы скринридеры не воспринимали аббревиатуру как обычное слово и, соответственно, не читали его за обычными правилами. В украинском и русском языке это может играть не столь важную роль, как например в английском, поскольку у нас другие правила чтения. Но если вы используете аббревиатуры на английском и подобных ему языках (где буквы могут давать разные звуки в зависимости от их сочетания и положения в слове), не стоит забывать о разделительных точках.
2. Субтитры
Если на вашем сайте есть видео-контент, даже если это несколько видеоинструкций или приветствующий ролик, не забудьте прикрепить к ним дорожку субтитров.
Это даст возможность аудитории с проблемами со слухом ознакомиться с вашим контентом в полной мере.
Также важно помнить, что аудиодорожка видео — это не только диалоги, но и музыка, и множество звуков: смех, шум улицы, крик, пение, кашель, лай и т.д. Так что при создании субтитров стоит постараться передать все разнообразие аудио наполнения видео.
3. Цвета
Этот момент очень важен для людей с нарушениями цветового восприятия, которых больше, чем может показаться. По статистике 1 женщина из 200 имеет цветовую слепоту, как и каждый 12ый (!) мужчина.
Этим людям может быть очень сложно сориентироваться даже в относительно удачном интерфейсе, если его разработчики не продумали цветовое решение.
Поэтому при создании сайта, в первую очередь, стоит убедиться, что он соответствует рекомендациям по доступности, основанных на цвете и размере текста и цвете бекграунда.
Если речь идет о каких-либо формах, стоит название выносить отдельно, а не прописывать внутри.
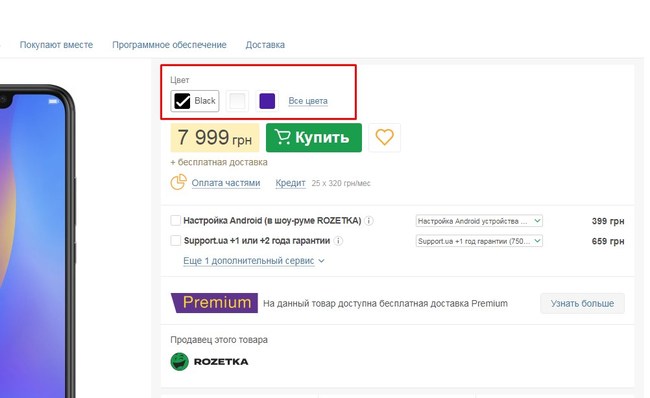
Очень важный момент, особенно для интернет-магазинов. Если товар доступен в разных цветах, стоит кроме цветовых иконок, прописывать значения каждого цвета.

4. Линки
Иногда ссылки очень трудно распознать и очень легко не заметить даже человеку без каких-либо физических особенностей или проблем.
Добавить ссылку в текст или спрятать ее в каком-то слове, тоже можно по-разному.
Что можно сделать, чтобы линки стали удобны для всех?
Во-первых, если вы вставляете ссылку в слово, его нужно подчеркнуть. Мы привыкли, что залинкованные слова выделяются в тексте другим цветом, обычно синим. Но людям с нарушением восприятия цвета это выделение не будет так очевидно, они могут его вообще не заметить. Поэтому лучше дополнительно подчеркнуть это слово или выделить другим способом.
Во-вторых, можно увеличить кликабельную область. Это поможет пользователям с нарушениями двигательных функций попасть крусором в нужное место.

В-третьих, стоит вставлять ссылки только в соответствующие последующим материалам слова и словосочетания.
Обычно, если в предложении указывается ссылка на источник или документ, линкуют глаголы. Но с точки зрения disabled-friendliness это не лучшее решение. Чтобы скринридеры корректно воспринимали и текст и ссылки, стоит линковать именно названия, имена существительные. По той же причине не советуется линковать любое нами «здесь» «тут» «в этом разделе» и т.д.
Например
Вместо: Ознакомиться с товарами фирмы Nike вы можете Вы можете ознакомится с товарами фирмы Nike вы можете здесь
Лучше использовать: Ознакомиться с другими товарами фирмы Nike.
5. Alt-теги
В HTML-коде для обозначения изображений используется alt-тег или alt-текст. Если вы пропишете в коде alt-тег для изображения, то скринридеры смогут озвучить его суть пользователям с нарушением зрения.
Указание Аlt-тегов в принципе полезная практика. Они пригодятся, если браузер заблокирует изображение, а также позитивно повлияют на SEO. Но важно не увлекаться ключевыми словами, а написать краткий четкий текст.
Например: 
Большая часть из вышеописанного не требует особых специальных навыков. Нужно просто быть немного внимательней и иметь желание сделать свой сайт доступным для всех.
Так вы не только дадите пользователям с физическими нарушениями возможность использовать больше ресурсов и повысите авторитет бренда, но и увеличете количевтсво своих потенциальных клиентов.