Нужна ли вашему сайту мобильная версия? Ответ однозначный — нужна, как и СЕО стратегия для мобильного сайта. В этой статье вы узнаете о 10 правилах грамотного мобильного СЕО-продвижения.
Современные мобильные сайты создаются по трем технологиям:
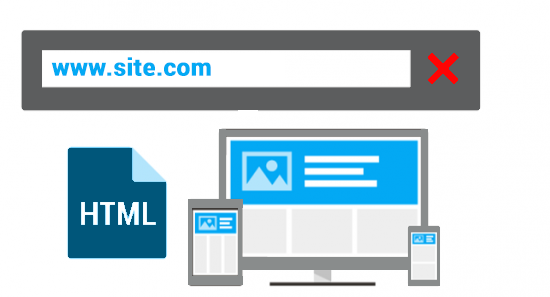
- Верстка адаптивная
- Контент динамический
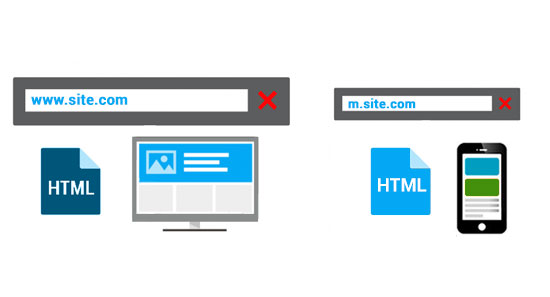
- Мобильный адрес сайта
Адаптивная верстка позволяет сайту корректно отображаться на разных типах устройств без изменения HTML. Создать такую верстку можно добавлением мета тега «name=»viewport»», который позволит браузеру самостоятельно подобрать вариант отображения в зависимости от устройства.

Этот вариант обладает рядом преимуществ, так как нет необходимости создавать другой URL-адрес, индексация повышается, а необходимость применять редирект отсутствует.

Динамический контент достигается использованием HTTP заголовка «Vary: User-Agent». Благодаря этому сервер передает мобильному устройству различные варианты CSS и HTML.

Мобильный адрес сайта пользователь получит при клике на ваш основной сайт с мобильного устройства. Он автоматически будет переадресован на отдельную мобильную версию.

Читайте также: СЕО или контекстная реклама?
Для достижения эффективности в вашей мобильной СЕО-стратеги, следуйте этим 10 рекомендациям.
1. Не препятствуйте отдаче картинок и скриптов
Порой разработчики решают не показывать мобильным пользователям Java скрипты и CSS. Алгоритм Google настоятельно не рекомендует это делать. Вы должны быть уверены, что пользователи мобильных устройств видят правильное отображение вашей мобильной версии, поэтому проверьте ваш текстовый файл robot на предмет открытости всех страниц сайта для индексирования.
2. Адаптируйте видеозаписи
Неправильно, когда видео можно посмотреть только при декстопном посещении сайта. Для этого откажитесь от flash и применяйте при добавлении видео HTML5.
3. Устраните ошибку доступа
Непозволительно, чтобы при попытке зайти на ваш сайт с мобильного устройства, он выдавал код ошибки 404. Чтобы не допускать такой ошибки, создайте редирект на мобильную версию вашего сайта.
4. Следите за высокой скоростью загрузки
Протестируйте скорость запуска вашего сайта и не забывайте следить за этим.
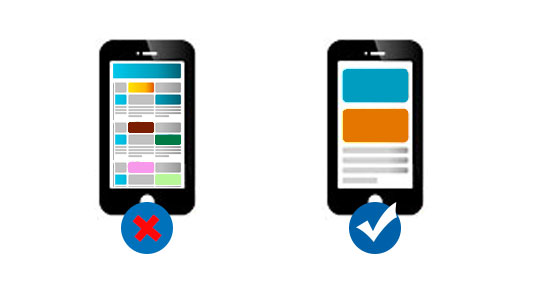
5. Оптимизируйте сайт под разные размеры экранов пользователей
Пропишите код «rеl=»altеrnate« mеdia=»…«», который будет давать команду корректировать изображение при использовании ПК в зависимости от размера экрана.
6. Защищайтесь тегом rеl=«canоnicаl» от копирования содержания
Прописывание этого тега не даст роботу Google снизить позиции мобильной версии и уяснить, куда именно он попал.
7. Упростите теги titlе и dirеctiоn
Чтобы добиться оптимального для мобильной версии сайта отображения, сократите эти теги.
8. Применяйте семантическую верстку
Такой подход позволит сайту загружаться с мобильного устройства быстрее.
Читайте также: 7 распространенных ошибок SEO
9. Настройте геолокацию
Добавьте в мобильную версию региональные данные, телефонный номер, адрес компании. Такая информация поможет в продвижении по региональным настройкам, приведет пользователя не только на мобильную, но и на ПК-версию сайта.
10. Пропишите карту мобильного сайта
Создавайте ее в формате ХМL — это поможет вам следить за недостатками и ошибками в индексировании различных версий страниц сайта.