Гештальтпсихология рассматривает структуры, как целостность, состоящую из суммы частей. Принципы этого психологического направления применимы и в дизайне, так как помогают создать необходимую визуальную целостность для зрительного восприятия потенциальных клиентов. Давайте разберемся, какие гештальт-принципы применимы для современного дизайна и какой эффект они оказывают на пользователей.

Основной принцип гештальта можно разделить на 4 ключевых тезиса:
- Возникновение — целое воспринимается прежде, чем его составляющие. То есть, целостный образ формируется из простых визуальных элементов, в которых сначала пользователь выделяет очертания, сравнивая его с уже знакомыми формами объектов, и находя в памяти стереотип, формирует свое представление об отображающемся элементе.
- Опредмечивание — пользователь добавляет недостающую информацию об отображающемся объекте, используя свою визуальную память. Мозг ищет в памяти совпадения для полной идентификации изображения и самостоятельно дорисовывает недостающую информацию к визуальную отображению.
- Мультиобъектность — мозг человека переключается между стабильными и знакомыми объектами при их нестандартном изображении, стараясь создать для них новую интерпретацию. При этом один из объектов будет доминирующим.
- Неизменность — этот механизм визуального восприятия позволяет человеку узнавать предметы и объекты независимо от их пространственного размещения. С любой точки просмотра отображающийся предмет будет одинаково идентифицирован мозгом.
Применение гештальт-принципов в веб-дизайне поможет не только грамотно составить визуальную картину для восприятия, но и определить эффективность визуальных элементов в лэндингах и сайтах, которые призваны мотивировать пользователей к совершению целевых действий. Такой подход к визуальному оформлению продукта поможет подать его максимально доходчиво, доступно и красиво для зрительного восприятия потенциального клиента.
Читайте также: Визуальный контент: психологические аспекты восприятия и 3 принципа создания
Давайте рассмотрим 7 принципов гештальтпсихологии, которые сделают ваш дизайн максимально доступным и понятным.
Принцип 1. Объекты и фон
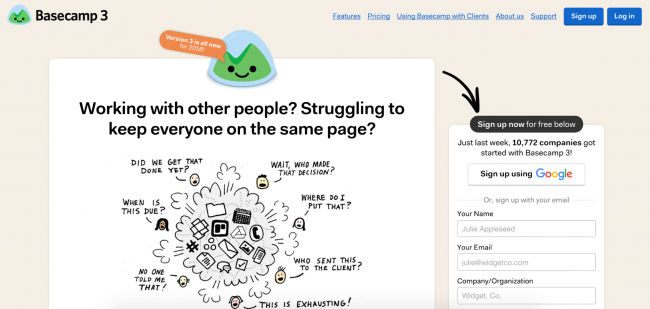
Во время посещения сайта мозг человека сразу пытается определить, на что необходимо обращать внимание в первую очередь, а какие элементы второстепенны и находятся на заднем плане.
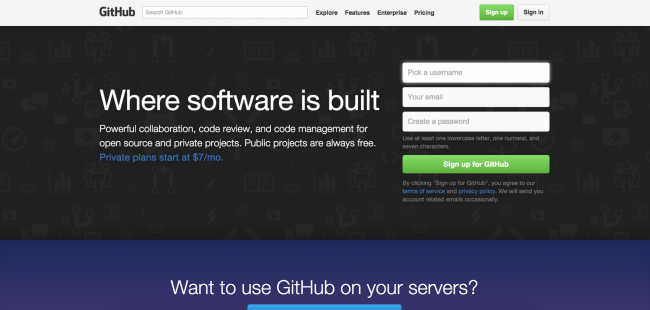
Хороший пример — сайт онлайн-управления проектами Bаsecаmp. Благодаря геометрическому выделению областей первого внимания на общем фоне, пользователь сразу понимает, где ему искать важную и необходимую информацию.

Принцип 2. Подобие
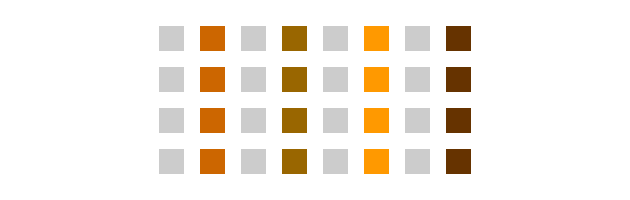
Визуальные особенности человека группируют похожие фигуры и наделяют их одинаковыми свойствами. Так восприятие одинаковых фигур может быть скорректировано цветом — абсолютно идентичные квадраты воспринимаются как отдельные цветовые столбики.

Такой структурно-цветовой принцип в дизайне позволяет разделять страницу на смысловые блоки и выделить основные призывы к действию.

Принцип 3. Приближение
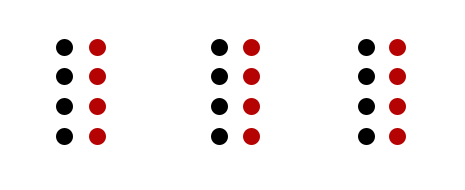
Визуально человек объединяет предметы не столько по их характеристикам, сколько по близости их расположения. Близость становится решающим фактором объединения элементов, перекрывая цветовую и геометрическую схожесть.

Такой принцип используют интернет-магазины, группируя различные категории товаров.

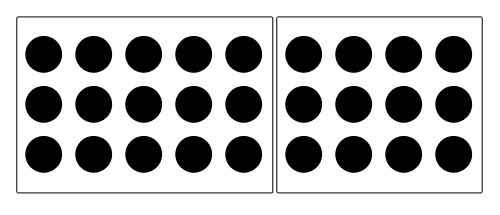
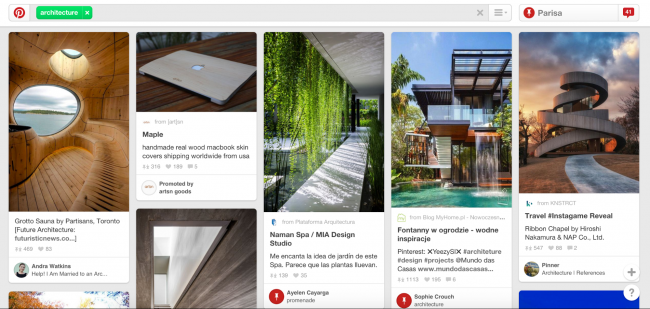
Принцип 4. Границы
Элементы, собранные и выделенные в определенную область, визуально воспринимаются как одно целое. Даже одинаковые объекты, выделенные границами, воспринимаются лучше.

Этим принципом и руководствовался Pinterest, визуально размещая пины и отделяя их друг от друга.

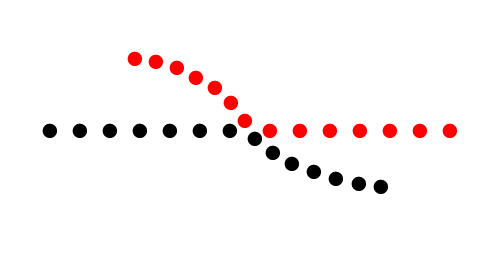
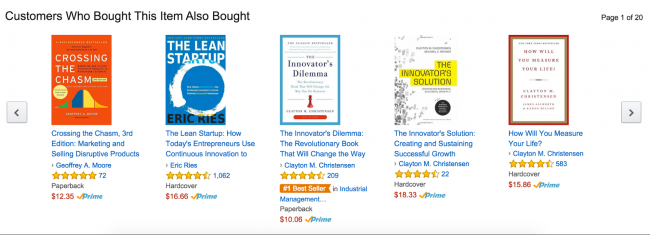
Принцип 5. Линии
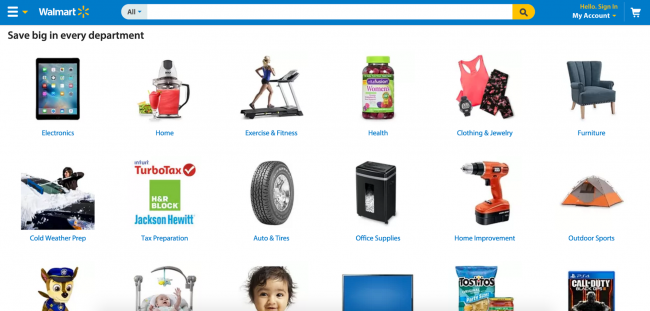
Этот принцип основан на том, что объекты, выстроенные по вертикали или горизонтали, визуально лучше связываются, чем те же объекты, расположенные по кривой.

Самый крупный интернет-магазин в мире Амазон использует эту особенность восприятия при демонстрации товаров одной категории.

Читайте также: Контент-маркетинг для интернет-магазинов: кейс Amazon.com
Принцип 6. Завершенность
Если изображение недорисованное или структурированное из определенных элементов, человек дорисовывает недостающие элементы, формируя отображаемый объект на основании прошлого опыта и полученных ранее знаний. Используют этот принцип чаще всего при создании логотипов компаний.

Принцип 7. Выделение
Чтобы привлечь внимание человека к чему-либо, нужно создать ярку точку на общем фоне. Выделенный элемент сразу приковывает внимание пользователя, и только после его изучения человек исследует все остальные отображающиеся элементы. Максимально эффективен этот принцип при выделении на сайтах и лендингах CTA-кнопок (призывов к действию).

Зная, как человеческий ум реагирует и как воспринимает визуальные элементы, вы можете правильно донести до него свое послание и мотивировать человека к совершению целевого действия.