Сколько людей зашло, сколько просмотрело публикацию, сколько перешло по ссылке, по какой именно ссылке и т.д. — все это не дает нормально спать контент-менеджерам и другим работникам сферы digital. Метрики помогают анализировать эффективность работы, релевантность контента и строить лучшие стратегии развития бизнеса.
Но хоть мы и одержимы этими процентами и цифрами, нам все же не всегда удается в полной мере представить, что посетитель в действительности делает на наших страницах, каково его поведение на сайте и как они взаимодействует с контентом. Также просмотр данных, сравнение метрик занимает некоторое время. Было бы неплохо, если бы на поиски ответа «Что же лучше работает?» уходило меньше времени, так ведь?
Обычно, для того, чтобы просто и понятно изобразить данные рекомендуют их визуализировать. Тут такая же история. Только вместо инфографики, предлагаем рассмотреть различные типы «тепловые карты» - инструмента, который поможет измерить способность вашего контента привлекать внимание.

Тепловая карта — это метод визуализации данных, который использует цветовой спектр, чтобы проиллюстрировать «популярность» тех или иных зон веб-страницы. Если секция «горячая» — окрашена теплыми оттенками — значит она привлекает достаточно много внимания. «Холодными» же будут разделы, которые удостоены наименьшим вниманием от посетителей сайта.
Какие данные мы можем получить?
Все тепловые карты разделяют на три основных категории в зависимости от типа данных, которые они предоставляют: карты скроллинга, кликов и движения.
Карты скроллинга.
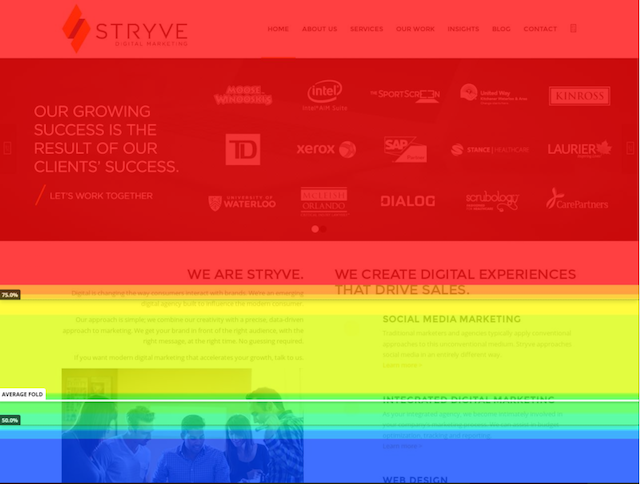
Они показывают процент посетителей, прокручивающих страницы, и схемы «скроллинга» — сколько людей до какой части «докрутили» и сколько времени задержались на конкретной части страницы.
 Изображение GoDaddy
Изображение GoDaddy
Секции, которые подсвечены теплыми цветами чаще всего притягивают взгляд посетителей, а наименее окрашенные области — это части страницы, на которые посетители не обращают внимания и просто прокручивают.
Подобные карты полезны для того, чтобы понять где лучше размещать CTA или важную информацию на сайте.
Карты кликов.
Эти карты показывают распределение кликов на страницах и области, на которые посетители чаще всего нажимают. Подобная информация поможет понять какие призывы получают наибольший отклик, какие кнопки привлекают внимания и отвлекаются ли пользователи на другие элементы дизайна.B
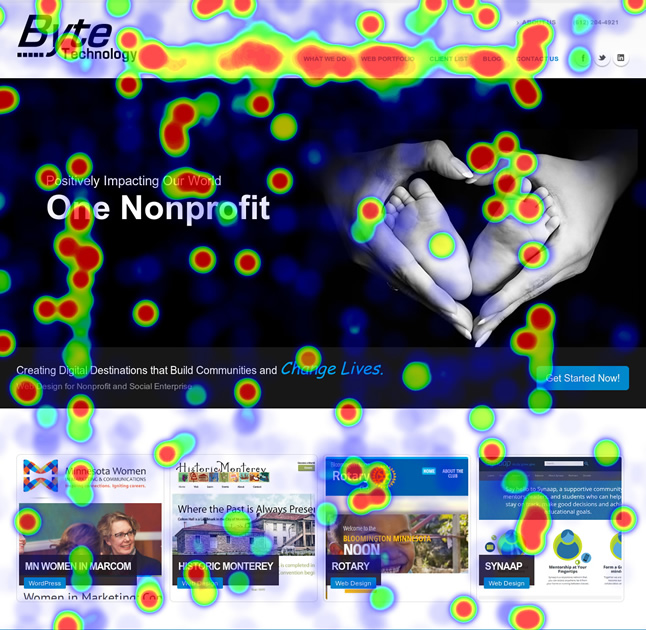
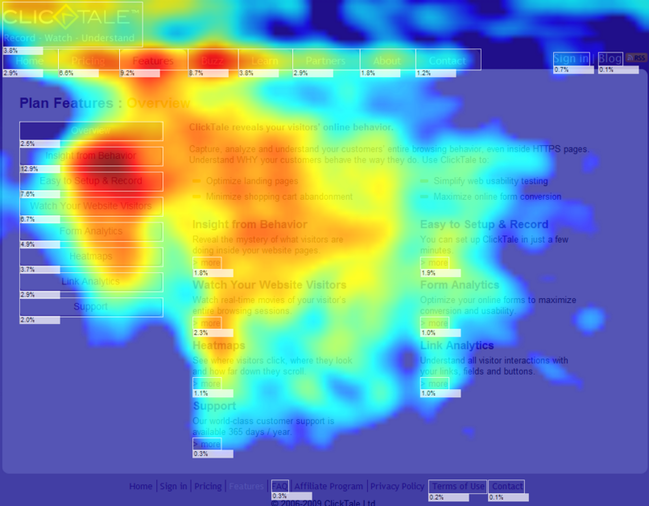
 Изображение Byte Technology
Изображение Byte Technology
Карты движения или наведения.
На этих картах отображаются сведения о том, как пользователи двигаю курсор мышки, находясь на странице. Подобные данные помогут определить, как пользователи ориентируются на вашем сайте. Это даст возможность разместить важную информацию или призыв к действию в наиболее удобной для пользователей части страницы. Также вы поймете какие элементы отвлекают посетителей, чтобы улучшить дизайн страницы, сайта.
 Изображение Pixelter
Изображение Pixelter
Как использовать
Вы можете просматривать карты каждой страницы сайта, но это не самый целесообразные способ. Главное — анализировать страниц, которые больше всего влияют на коэффициент конверсии: главная, целевые страницы и популярные записи блога.
Главная страница
Главная страница — это введение в ваш бренд. Если вы постоянно следите за тем, какие разделы просматривают посетители, над какой информацией задерживаются дольше, нажимают ли на предоставленный CTA, то вы точно будете знать, где разместить наиболее важные элементы, уменьшив показатель отказов и повысив коэффициент конверсии.
Целевые страницы
Ваши целевые страницы — это последний шаг в превращении посетителей в лидов. Если проанализировать поведение пользователей на этих страницах, то у вас будет возможность оптимизировать дизайн так, чтобы получить наибольшее количество потенциальных клиентов для вашего бизнеса.
Блог
Если у вашей компании есть блог, тепловые карты помогут понять не только какой контент наиболее релевантный, но и как читатели реагируют на материалы. Это позволить улучшить качество публикаций, а также поможет понять какие формы СТА наиболее уместны в разделе блога и где лучше их размещать, чтобы посетители не игнорировали их.