Подписчики открывают почту с разных устройств и приложений, поэтому о корректном отображении вашего письма необходимо позаботиться заранее. В сегодняшней статье — наиболее распространенные вопросы, касаемые особенностей верстки рассылок.

Почему так происходит?
Вы готовите рассылку, и даже тестируете на своей почте, а после отправки слышите от коллег или от руководителя нелестную оценку рассылки, которая отобразилась на каком-то устройстве некорректно. Недоумевая, вы еще раз просматриваете отправленную рассылку и ничего понять не можете.
Дело в том, что различные почтовые системы отображают письма по-разному. Принимая рассылку, почтовые клиенты могут ее изменить или обработать перед «подачей» в почтовые ящики пользователей. Связано это с тем, что любой сервис в интернете состоит из HTML CSS стилей. И чтобы верстка писем, приходящих на эти почтовые системы не меняла стили самого сервиса, они просто перезаписываются. Также это связано с тем, что почтовики стараются подавать письма пользователям в одном порядке и стиле, и некоторые из них удаляют.
Так, многие из почтовых клиентов не показывают стили, указанные в ‹head› и ‹body›. Наиболее «проблемным» остается Outlook, который «переписывает» стили, используя интерпретацию кода через MS Word.
Советы для всех, кто верстает письма самостоятельно:
1. Помните, то, что работает в web-дизайне, не работает в верстке рассылок. От привычной блочной верстки веб-страниц нужно отказаться, и отдать приоритет табличной вёрстке. Максимальная простота в построении таблиц — залог корректного отображения на всех устройствах. Работая с таблицами не забывайте, что Outlook не интерпретирует сложные таблицы. Старайтесь не использовать таких способов объединения ячеек, как colspan, rowspan. А для ячеек обязательно включайте параметры align и valign.
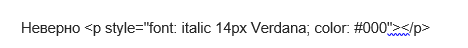
2. Избегайте сокращений CSS.


3. Старайтесь не использовать Javascript или другие динамически скрипты. Даже если спам-фильтр пропустит такое письмо, большинство почтовых клиентов не отобразит скрипты.
Читайте также: Полезные элементы HTML без которых не обойтись, макетируя рассылки. Часть 2
4. Ширина письма — не более 700 пикселей. Оптимально — 600 px.
5. Не забывайте о том, что на некоторых почтовых предложениях картинки не отобразятся. Даже несмотря на то, что за браузерные беспокоится не стоит, а Gmail загружает картинки по умолчанию, старайтесь выстроить структуру письма так, чтобы оно полноценно смотрелось и без картинок.
6. Для верстки рассылок со шрифтами нужно быть очень осторожными. Почтовые клиенты (например, Outlook) могут отображать шрифты, которые уже установлены на компьютерах получателей. Они просто не будут признавать новый корпоративный шрифт, который вы используете в своих печатных материалах или бренд буке. Стоит также учитывать, что системы Apple и Windows имеют совершенно разные шрифты, установленные по умолчанию. Поэтому, желательно пользоваться теми шрифтами, которые часто используются в палитре систем для рассылок.
Читайте также: ТОП-3 сплит-теста рассылок, без которых не обойтись
Ну и, конечно, не забывайте тестировать. Даже несмотря на то, что существует ряд приложений, которые демонстрируют, как письмо может отображаться на всех популярных почтовых приложениях и программах, по опыту могу сказать: нет ничего лучше тестирования. Со временем вы «привыкните» к «сюрпризам» различных почтовых систем и сможете легко и быстро обойти их, отправляя рассылки с уверенностью, что они будут аккуратно смотреться на любом компьютере и устройстве.