Практика показывает, что гармоничное сочетание дизайна и контента обеспечивает высокие конверсии landing page. Как найти такой идеальный баланс и вернуть вложенные рекламные средства? Все ответы — в статье.

Куда поместить лучший контент?
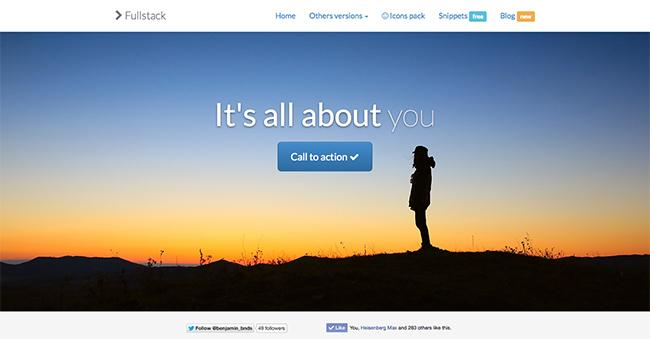
Статистика говорит, что больше всего внимания пользователей привлекает верхняя часть лендинга. Поэтому наиболее важный контент (форма подписки, заголовок, меню и пр.) нужно располагать именно в первом экране прокрутки landing page.
Цель этого текста — мотивировация и побуждение пользователя к дальнейшей коммуникации. Помните, что у Вас есть всего 8 секунд, чтобы заинтересовать посетителя лэндинга.
В тренде — простота и лаконичность дизайна
Кто пользовался интернетом в далеких 90-х, помнит мерцающие GIF-анимации, яркие цвета, изобилие текста и шрифтов, которые характеризовали сайты того времени. К счастью, эти времена прошли, и сегодня в дизайне во всю властвует минимализм.
Благодаря свободным пространствам, читатели более восприимчивы к элементам дизайна. Исследования показали, что наличие пробелов увеличивает время пребывания на лэндинге. Пробелы стимулируют пользователя к более вдумчивому чтению и адекватному пониманию Вашего оффера.
О навигации
Эксперименты — это хорошо, но только не в случае навигации. Детали навигации в привычном всем месторасположении (верхняя часть страницы, слева или внизу) понятны и привлекательны для читателя.

Какую роль играет шрифт?
Доктор Арик Сигман в своей статье «Психология шрифтов» (The Psychology of Fonts) поделился мнением, что неправильно выбранный шрифт может сформировать неверное представление о Вас. Подбирайте шрифт так, чтобы акцентировать внимание на центральных элементах посадочной страницы.
Важные компоненты выделяйте большими заголовками, для менее значимого текста — уменьшайте кегль. Такой подход положительно сказывается на удобстве чтения, восприятии пользователем оффера и бренда в целом.
Выбираем цветовые схемы
Более 90% пользователей называют визуальную часть лэндинга главным фактором в принятии решения о покупке. Правильно подобранные цветовые схемы вызовут нужные эмоции и увеличат узнаваемость бренда. Используйте A/B-тестирование для поиска оптимальной цветовой комбинации.
Читайте также: Копилка советов. Как цвет влияет на конверсию сайта?
Тонкости визуальной иерархии
Правильно разместив визуальные подсказки для ранжирования контента, Вы сможете существенно повысить конверсию. Простой пример — выбирать емкие картинки для значимх элементов, а меньшие для менее важных.
Вдобавок, жирные шрифты и огромные заголовки привлекают больше пользовательского внимания, чем обычные.
Для картинок — «принцип золотого сечения»
На практике доказано, что изображения эффектных женщин, детей и животных повышают конверсию.
Выбирая месторасположение картинки, ориентируйтесь на «принцип золотого сечения»: нужно в уме разделить вашу картинку на три части по вертикали и на три по горизонтали. Наиболее важную информацию разместите в самом центре.

Куда смотреть глазам?
Интересный факт: смотря на изображения людей, пользователи смотрят туда же, куда и люди на фото. Пусть взгляд Вашего читателя будет устремлен на основные элементы лендинга (например, лид-форму).
Привлечь максимум внимания позволят стрелки и линии, за которыми человеческий взгляд следует непроизвольно. В поисках максимально точной стратегии используйте сплит-тестирование.
Мобильные целевые страницы
Каждый первоклассный дизайнер знает, что посадочная страница сегодня просто обязана быть адаптирована под мобильные устройства. По статистике, современные пользователи около пятнадцати часов в неделю используют мобильный интернет.
Читайте также: Как заработать на своем мобильном приложении?
Особенности дизайна для конверсии
Здесь все просто. Чтобы стимулировать пользователя оформить подписку на email-рассылку, поместите призыв в верху страницы, добавьте визуальные сигналы.
Чтобы направить посетителя на другую целевую страницу, расположите больуюя кнопку в середине текста.
В современном темпе жизни, особую актуальность получают вопросы юзабилити. Люди ищут информацию и принимают решения молниеносно, поэтому избегают больших текстов и обилия графики.
Секреты простоты
Согласно исследованиям, чем больше выбора получает читатель, тем ниже в итоге конверсии.
Чтобы добиться простоты, необходимо:
• Сделать лид-форму максимально простой для заполнения, с минимальным указанием личных данных.
• Добавить понятные и не отпугивающие пользователей ссылки на другой ресурс.
• Предложить несколько простых способов оплаты.
Социальное доказательство
Применение такого важного психологического принципа — верный путь к повышению продаж. Пользуйтесь отзывами, логотипами именитых клиентов, размещайте статистику продаж ходовых товаров, иконки, гарантирующие безопасность и т.д.
Конверсия — только начало
Даже после покупки Вы должны помнить о своем клиенте, развивать с ним отношения, чтобы он опять вернулся к Вам. Для этого отлично подходят специальные акции и VIP-предложения, демонстрация товаров, которые заинтересовали людей, также купивших этот товар, и пр.
Эти простые советы помогут Вам сбалансировать дизайн и контент landing page, тем самым увеличив продажи.
Команда YUDJES GROUP желает Вам высоких конверсий!