Когда мы говорим о CTA мы обычно подразумеваем кнопки на сайте или в рассылке с призывом купить, заказать, зарегистрироваться и т.д. Но CTA в широком смысле — это любой элемент (текст, баннер, рисунок), который побуждает пользователя выполнить желаемое действие.
Чтобы сформировать правильный CTA необходимо понимать психологию своего клиента. Важно определить с каких страниц человек начинает путешествие по вашему сайту (главная, страница с описанием товара и т.д.) и то, где именно он совершает важные действия (покупки). Вероятно, вы считаете, покупатель сразу попадает на главную страницу. Но вполне вероятно, что результаты поиска в сети «выбрасывают» его на каталог товаров, страницу в социальных сетях, блог. Это стоит учитывать, продумывая структуру ресурса.

Начнем издалека. Чаще всего имея более-менее сформированный запрос юзер использует поисковую систему (Google, Яндекс), чтобы найти желаемый товар или услугу. В поисковой выдаче он находит нужный ему ресурс. Как правило, в зависимости от запроса, это может быть ссылка на лэндинг, публикацию в соцсетях/блоге или непосредственное главная страница сайта. Важно грамотно настроить CTA для каждого из этих источников.
- Главная страница
Если человек посещает ваш сайт/магазин впервые, он, скорее всего, захочет получить больше информации о ресурсе. Вероятность, что пользователь совершит покупку, пока является не очень высокой. На этом этапе можно предложить ему оставить свои личные данные (почту, номер телефона), предложив заполнить форму подписки на рассылку. Также хорошо разместить на главной странице заметный баннер, где будет показано главное коммерческое предложение ресурса (специальная цена, акции, скидки и т.д.)
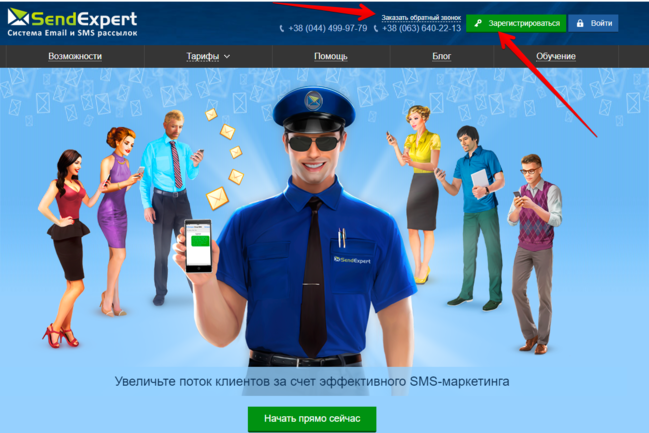
Вот как это делает популярный сервис email и sms рассылок SendExpert:

Статья в блоге
В блоге человек ищет информацию по тематике, соответствующей идейной направленности сайта. Однако это не значит, что информация в блоге размещается исключительно с ознакомительной целью. Публикации должны ненавязчиво рекламировать ваш ресурс, показывать компетентность сотрудников компании. Здесь также можно разместить продающую статью о товаре либо услуге или сравнение вашей продукции с аналогами. Не забывайте в конце разместить форму подписки на рассылку.
Пример взят из блога SendExpert:

Лэндинг
Лэндинги создаются с целью показать преимущества товара или услуги. Там могут быть ответы на вопросы клиентов. Важно помнить, что лэнд — это не полноценный сайт, поэтому не нужно перегружать его информацией. Важно подать материал концентрировано, последовательно, добавить точные сроки, количество, разместить призывы к действию.
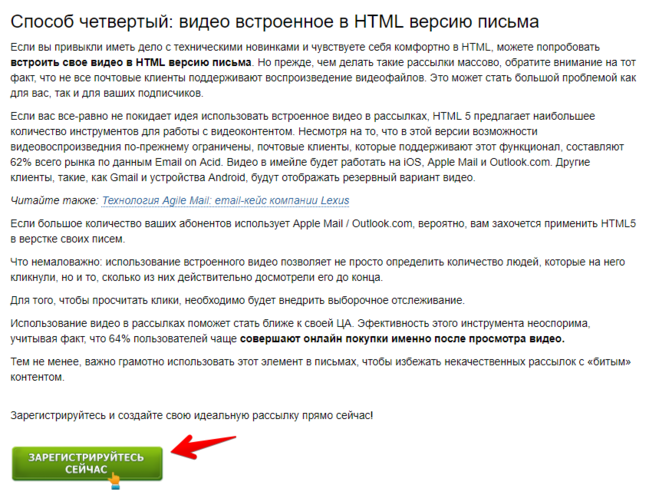
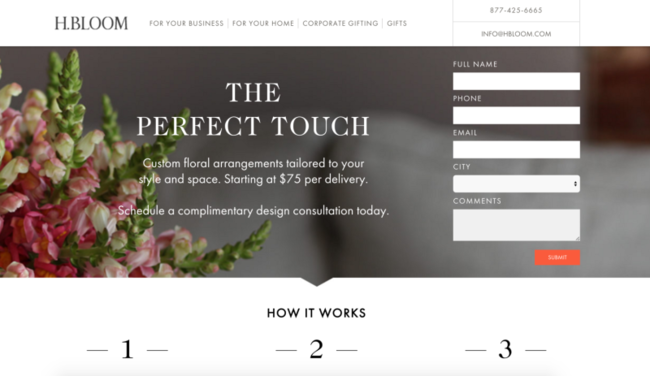
Отличный пример продающего иностранного лэндинга:

Публикация в социальной сети.
Соцсети — это такой же инструмент продвижения вашего бизнеса, как и сайт или лэндинг. Более того, они позволяют охватить большее количество пользователей и получить обратную связь о качестве продукта. Важно не просто размещать публикации, но и дополнять их призывами к действию.
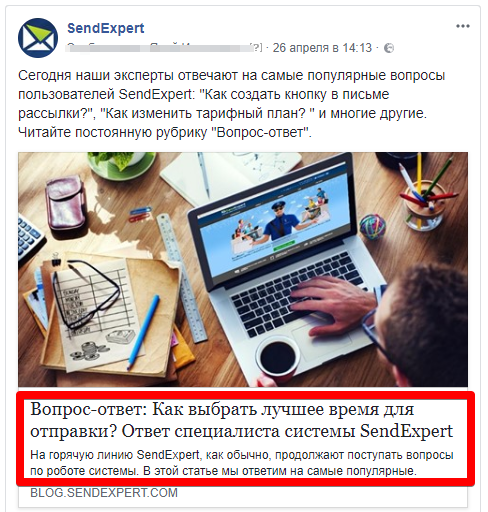
В качестве примера возьмем публикацию в Facebook от имени SendExpert:

Страница категорий
Шанс, что именно здесь пользователь определится с выбором, который приведет его к покупке, очень велик. Однако стоит учитывать тот факт, что на этом этапе человек сравнивает цены, характеристики товара. Поэтому следует позаботиться о том, чтобы эти страницы были оформлены соответствующим образом: фото товаров должны быть в хорошем качестве, с указанием цен и акционных предложений (если такие действуют на данный момент).
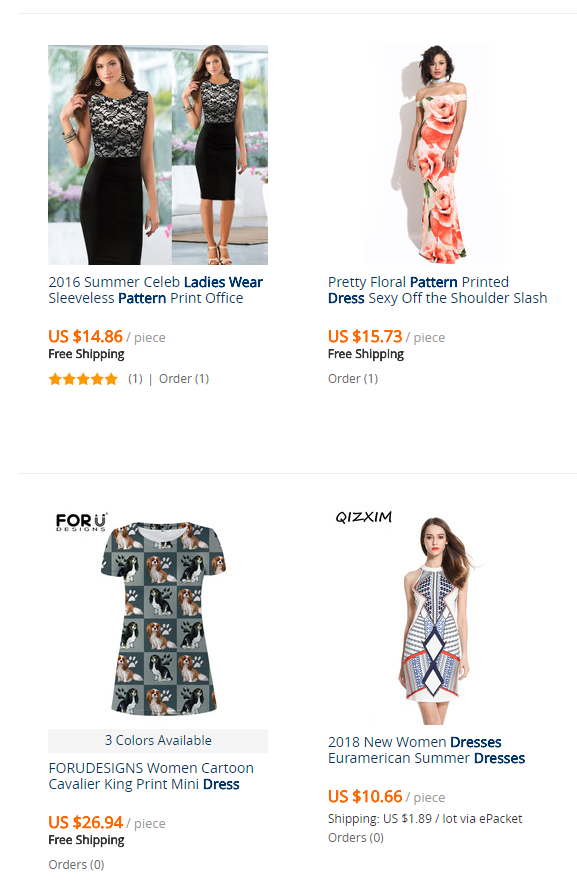
Вот как это делают ребята из Amazon:

Карточка товара
Карточка товара — это предпоследний этап, на котором пользователь принимает решение о покупке. Основные пункты, которые стоить указать: фото и цена товара, наличие, условия доставки, акции и скидки, отзывы. Кроме этого, не забывайте разместить призыв к действию: кнопку «Купить». Наличия этой информации часто вполне достаточно, чтобы человек принял решение о том, стоит ли ему совершать покупку. Не стоит перегружать покупателя лишней информацией.
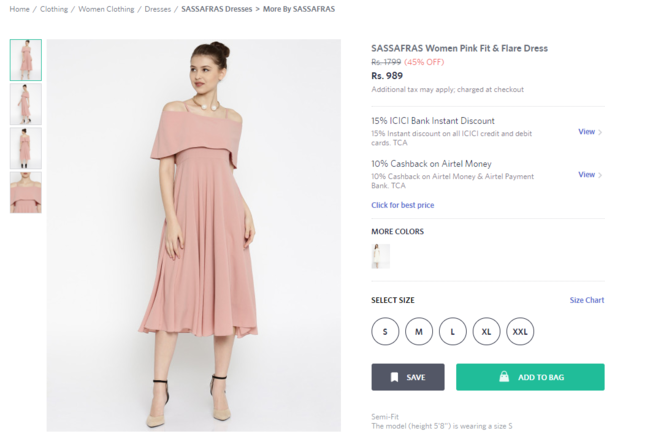
Интересный пример карточки товара одного из иностранных бутиков одежды:

Корзина
Корзина — это финальный этап воронки продаж. Здесь все должно быть «по сути»: ключевая информация о выбранном товаре, условия оплаты и доставки. Очень важно максимально «упростить жизнь» покупателя: множество дополнительных действий (н-р заполнение форм) только отпугнут его и заставят передумать.
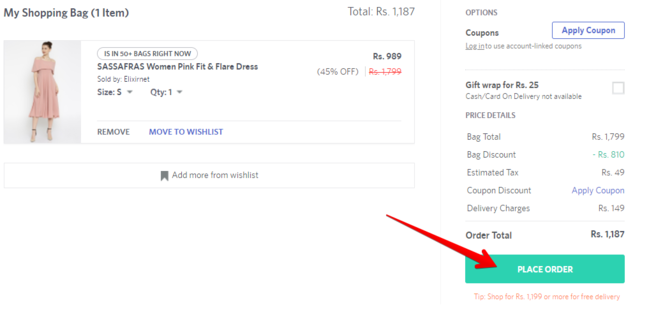
Пример корзины этого онлайн магазина:

- Ставьте себя на место покупателя.
Часто маркетологи, стараясь удивить или завлечь клиента, разрабатывают слишком сложные решения. Как результат, сайт смотрится «перегруженным», а информация тяжелой для восприятия. Помните: ваша целевая аудитория — не вы! Всегда ставьте себя на место среднестатистического покупателя. Постарайтесь понять ход его мыслей и узнать факторы, которые влияют на принятие решений. Пишите призывы простым языком»: «хочу», «купить сейчас» и т.д.

- Используйте триггеры
Есть определенный тип слов, которые стимулируют посетителя совершить покупку: «подарок», «бесплатно», «скидка». Разместив подобные триггеры на странице, вы увеличите количество покупок.
- Мотивируйте совершить действие
Доказано, что использование глаголов в призывах более эффективно, нежели использование имен существительных. Кроме этого, важно делать призывы более конкретизированными, чтобы человек подсознательно понимал механизм развития событий.
- Мотивация
Формулируйте призывы так, чтобы посетитель понимал, как дальше будут развиваться события. Вместо «отправить» или «оставить» лучше сказать «получить консультацию» или «узнать стоимость».
Где лучше разместить СТА? Главный принцип чтения информации с монитора гласит: человек воспринимает контент по диагонали — из верхнего левого угла в правый нижний.
- Выберите правильный цвет. Призыв к действию должен бросаться в глаза. Однако не забывайте о чувстве вкуса: используйте не более 4 цветов на странице.
- Определитесь с нужным размером Здесь действует правило «золотой средины»: маленькая кнопка не заметна, а большая раздражает. Тестируйте, чтобы определить правильные пропорции.
- Выберите форму СТА. Наверное, не стоит говорить, что кнопка должна быть похожей на кнопку. В противном случае, пользователь рискует перепутать ее с элементом дизайна.
- Делайте таймеры. Наличие таймера хорошо мотивирует пользователя совершить покупку. Здесь можно использовать обратный отсчет времени или колличество товара, который остался в наличии.

- Расставьте приоритеты. Наличие нескольких похожих кнопок подряд сбивает и демотивирует пользователя.
- Составьте идеальный тандем. В идеале кнопка должна дополнять текст, который ей предшествует. Каждый элемент (заголовок, подзаголовок, текст) должен обыгрывать какую-то уникальную выгоду для человека. В идеале цель СТА на кнопке — «дожать», стать окончательным аргументом совершить покупку.
- Упростите процесс. Пусть человек сделает свой заказ без дополнительной регистрации на сайте. Безусловно, хочется завлечь покупателя, но здесь лучше быть терпеливым. Если клиент будет всем доволен, он сам проявит желание зарегистрироваться, чтобы быть в курсе ваших предложений и новостей.
- Добавьте элементы навигации. Стрелки на странице подскажут последовательность совершаемых действий.
- Предложите подарок. Чтобы привлечь нового пользователя, пообещайте ему «плюшки»: получить подарок за совершение заказа, бесплатную доставку, техобслуживание, включенное в стоимость.
- Пропишите подсказки. Разместите окошки с комментариями или советами, которые будут появляться при наведении на элемент.
- Сделайте страницу «возврата». Настройте окно, которое будет появляться при наведении курсора на крестик. Целесообразно разместить на этом попапе цепляющую информацию, мотивирующую человека остаться: скидка, бесплатная консультация и т.д.

Помните, что основная функция СТА — помочь человеку принять решение. Все призывы на сайте должны работать в таком направление, чтобы в конечном счете привести клиента к единственно правильному для вас решению: совершение покупки. Используйте формулу: одна страница — один короткий и заметный призыв.
Вам также могжет быть интересно:
Топ-5 креативных идей для интернет-магазинов, которые не оставят равнодушными покупателей
Шесть лучших онлайн-редакторов для создания видео и анимации