Email-маркетинг шагнул очень далеко. И сегодня отправка коммерческого предложения по всей базе имеет очень «сомнительную» эффективность. Максимальная персонализация и упор на интересы подписчика — главный тренд. В последнее время многие заговорили о гибком контенте письма, который исключает устаревшую или ненужную информацию из письма, демонстрируя только актуальный для подписчика контент. О том, как это реализовать и у кого это уже успешно реализовано — рассмотрим в материале.

Суть Agile-технологии — возможность замены контента не только до отправки письма, но и в момент его открытия подписчиком. Такой подход позволяет заменить фотографии в письме в зависимости от времени открытия, географического положения подписчика (используя информацию IP-адресов), устройства, с которого было открыто письмо.

Что можно сделать с помощью этой технологии, и что именно можно брать на вооружение?
Убрать лишнее
Для того, чтобы каждое письмо было, как можно эффективнее, следует исключить из его содержимого все, что может отвлечь от целевого действия. Устройство, с которого открывают подписчики почту — хороший пример того, как целевые действия и гибкий подход можно упростить до одного клика.
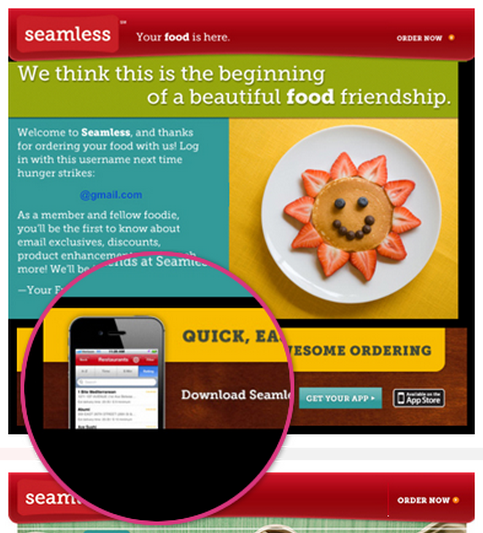
Так, например, если необходимо предложить подписчикам активировать мобильное приложение, не нужно привлекать пользователя на лендинг, на котором потенциальный пользователь потеряется в контенте и выйдет без целевого действия.
Подписчик получает ссылку на подключение в зависимости от устройства, с которого открывает письмо. В этом случае пользователи Apple phone, на котором они открыли почту, увидят кнопку-переход для загрузки приложения из своего магазина приложений Apple. Если пользователь открыл электронную почту на Android, то видит кнопку-переход на Google Play магазин.

Читайте также по теме: Как заработать на своем мобильном приложении?
Ориентироваться на месторасположение
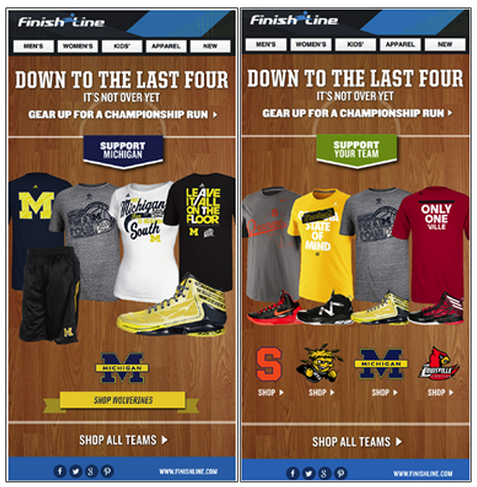
Еще одни пример использования гибкого подхода для пользователей в конкретных районов или городов. IP-адрес устройства, с которого открыто письмо, используется для определения месторасположения. Так, если IP зарегистрирован в радиусе расположения конкретного магазина, информация о товарах будет показываться из этого магазина. Если получатель находится за пределами этой зоны, на экране пользователя будет размещена общая информация.

Читайте также по теме: Магия убеждений: 6 принципов влияния на подписчика
Продавать, даже если время акции истекло
Возможность подставлять изображения в зависимости от того, в какое время пользователь открыл письмо — очень удобная функция для интернет-магазинов. Так, если во время действующей акции, клиент не открыл письмо, можно подставить информацию, свидетельствующую о том, что акция подошла к концу и на сегодняшний день можно перейти к актуальным предложениям.

Бюджетная Agile-технология
Использовать гибкий подход можно двумя способами. Многие стандартные технологии эждайл разрабатывают специальные сервисы, которые уже давно предлагают и счетчики в письмах, и возможность замены контента, и т д. Однако, стоимость таких разработок достаточно высокая. Второй вариант, использовать навыки хорошего программиста, который поможет внедрить элементарные подходы динамического контента с помощью CSS.
Суть заключатся в том, что с помощью специально прописанного кода, отправляется запрос на удаленный сервер подписчика, и, в зависимости от полученного ответа, в письме выводится та информация, которая отвечает этому ответу.
Сразу отмечу недостатки. Метод работает не для всех устройств: стандартные почтовые клиенты iOS, конечно же, Android, Apple Mail, Mozilla Thunderbird. Для остальных почтовых клиентов можно подготовить статичную информацию, которая будет отправляться без изменений.
С чего начать внедрение CSS эджайл.
Шаг 1. В обычное письмо необходимо прописать параметры #agile_css_author и #agile_css_mess.
Шаг 2. После этого добавляем запрос с CSS-файла
Шаг 3. Подключаем стили, например,
#agile_css_mess, #agile_css_author{
font-size: 0px !important;
line-height: 0px !important;
}
#agile_css_author:before{
content: '_______';
font-size: 13px;
line-height: 16px;
#agile_css_mess:before{
content: текст.';
font-size: 12px;
line-height: 16px;
Стоить отметить, что описанный прием необходимо использовать в том случае, если есть понимание, что хотя бы треть подписчиков открывает почту с мобильных устройств.
Остались вопросы касательно email-продвижения? Задавайте их специазистам системы рассылок SendExpert!